What is an Alt tag?
- Sep 30, 2024
- 2 min read
Updated: Nov 3, 2024
An alt tag (short for alternative text or alt attribute) is an HTML attribute used to provide a text description for images on a webpage. It serves several purposes:
Accessibility: Alt text helps visually impaired users who use screen readers to understand the content of the image.
SEO: Search engines use alt text to understand the content of images, which can improve the page's visibility in search results.
Image Loading: If the image fails to load, the alt text is displayed in place of the image.
How to Add an Alt Tag
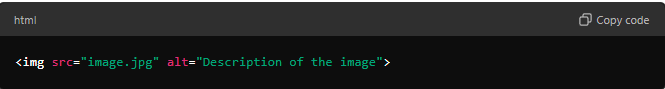
To add an alt tag to an image in HTML, you include the alt attribute within the <img> tag. The format looks like this:

example:

In this example, the alt tag describes the content of the image so that screen readers and search engines can understand it.
What should I put in an alt tag?
When writing an alt tag, the goal is to accurately and concisely describe the content and function of the image for users who cannot see it. Here are some tips for creating effective alt text:
1. Be Descriptive
Describe the image in a way that conveys its essential meaning. Think about what the image is trying to communicate to the user.
Example:
Image: A dog sitting on a park bench.
Alt text: "Golden retriever sitting on a park bench during sunset."
2. Keep It Concise
Keep the description brief, usually under 125 characters, but make sure it conveys the image’s purpose.
Example:
Image: A close-up of a red rose.
Alt text: "Close-up of a blooming red rose."
3. Include Relevant Context (if needed)
If the image has a functional role (e.g., a button, logo, or link), describe its purpose rather than just its appearance.
Example:
Image: A magnifying glass icon used for search.
Alt text: "Search button."
4. Avoid Phrases Like "Image of..."
Screen readers already know it's an image, so phrases like "Image of" or "Picture of" are redundant.
Instead of "Image of a person typing on a laptop," use "Person typing on a laptop."
5. Skip Decorative Images
If an image is purely decorative and doesn’t add any value to the content, you can use an empty alt attribute (alt=""). This tells screen readers to skip the image.

6. Think About Keywords for SEO
If appropriate, include relevant keywords naturally. However, avoid stuffing keywords unnaturally.
Examples of Alt Tags:
Image of a product: "Blue ceramic coffee mug with handle"
Image of a logo: "Company X logo"
Image of an infographic: "Infographic showing a 50% increase in sales over 5 years"
The goal is to balance clarity, relevance, and brevity.
Contact Shelley at Shelley's Social Media / SSM Marketing if you have any questions.




This is so easy. Using an alt tag makes a huge difference but it is so easy to apply!